디자이너를 위한 색채 조합 A-Z
※ Nick Babich의 「Essential Color Tools for UX Designers」를 번역한 글입니다. 지난 20년간 UI/UX 강의와 컨설팅을 하면서 수집했던 해외 자료를 저 혼자만 알기 아까워 공유하고자 합니다. 많은 관심 바랍니다.

컬러(color)는 디자이너의 툴 키트에서 가장 강력한 도구 중 하나입니다. 동시에 마스터하기 까다로운 개념이기도 합니다. 만들 수 있는 색채 조합이 무한히 많기에 사이트나 앱에서 사용할 색상을 결정하기 어려울 수 있습니다.
쉽게 작업하기 위해 컬러 팔레트(color palette)를 선택하는 데 도움 되는 가장 좋은 툴을 모아 리스트를 만들어보았습니다. 이 리스트가 여러분의 시간을 많이 절약해줄 것이라고 확신합니다. 이 글에서는 다음과 같은 활동에 도움이 되는 툴을 소개하려 합니다.
1. 영감 얻기
자연 Nature
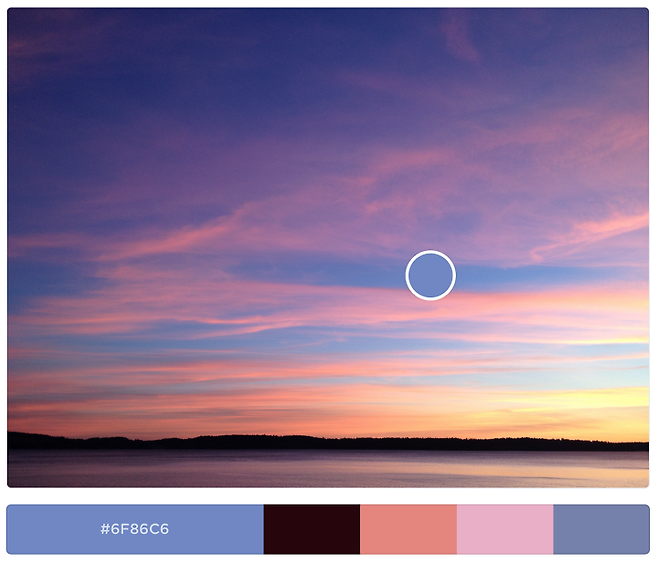
여러분 주변에는 이미 수많은 영감의 원천이 존재합니다. 영감을 얻고 싶다면 주변을 한 번 살펴보세요. 인쇄물 디자인, 인테리어 디자인, 패션 등등 영감을 얻을 수 있는 곳은 정말 많습니다. 그중에서도 최고의 색채 조합은 자연에서 나옵니다. 아름다운 순간을 사진으로 찍어보기만 해도 사진에서 여러분만의 색채 조합을 만들 수 있습니다.

비핸스 Behance
비핸스는 여러 업계의 독창적인 전문가들이 만든 최고이자 최신의 온라인 포트폴리오 작업물을 보거나 찾을 수 있습니다. 영감을 얻기에도 좋습니다. 새롭고 흥미로운 창작물을 찾고 싶다면, 간단하게 컬러로 검색하면 됩니다.

드리블 컬러스 Dribbble Colors
드리블은 유저 인터페이스와 관련한 영감을 얻기에 가장 좋은 곳 중 하나로 컬러로 검색하는 기능도 있습니다. 다른 디자이너가 특정 컬러를 어떻게 사용했는지 알아보고 싶다면 드리블 컬러스에서 원하는 컬러를 선택해보세요. 컬러의 최소 비율(예: 파란색 30%)도 구체적으로 선택해 검색할 수 있습니다.


디자인스피레이션 Designspiration
디자인스피레이션은 컬러 팔레트에 대한 아이디어는 있지만, 그 조합을 사용한 여러 예시를 보고 싶을 때 활용할 수 있는 훌륭한 툴입니다. 최대 5개의 컬러를 선택하면, 색채 조합과 매치가 되는 이미지가 검색됩니다.


티네예 멀티컬러 Tineye Multicolr
티네예는 색채 조합으로 사진을 검색할 수 있는데 심지어 각 컬러의 구체적인 비율을 정해 검색할 수도 있습니다. 이 웹사이트는 플리커(Flicker)에서 제공하는 2,000만 개의 크리에이티브 커먼즈(Creative Commons) 이미지를 데이터베이스로 사용합니다. 아마 완벽한 색채 조합으로 무료 이미지를 찾을 가장 빠른 방법일 겁니다.

컬러질라 ColorZilla
컬러질라는 구글 크롬과 모질라 파이어폭스에서 사용할 수 있는 확장 프로그램입니다. 컬러 확인, css 그라데이션 생성, 팔레트 브라우저 등 컬러와 관련된 다양한 툴이 들어있습니다.
셔터스톡 스펙트럼 Shutterstock Spectrum
특정 색채 조합이 괜찮을지 확인하는 가장 좋은 방법은 스톡 이미지 목록을 통해 확인하는 겁니다. 모든 주요 스톡 이미지 서비스에서 이런 툴을 제공하지만 셔터스톡 스펙트럼은 특히나 미리보기 이미지를 크게 제공하는 인터페이스가 좋습니다. 워터마크가 박힌 미리보기 이미지만으로도 충분히 팔레트를 만들 수 있기 때문에 유료 가입을 할 필요도 없습니다.

2. 나만의 색채 조합 만들기
머티리얼 디자인 컬러 툴 Material Design Color Tool
머티리얼 디자인 컬러 툴을 사용하면 컬러 팔레트를 생성하거나 공유할 수 있고, 여러분이 디자인한 UI에 적용해볼 수도 있으며, 모든 색채 조합의 접근성 수준을 측정해볼 수 도 있습니다.

쿨러스 Coolors
쿨러스는 여러 컬러를 조합한 색채 조합을 만드는 작업에 강력한 툴입니다. 선택한 컬러는 고정해두고 스페이스바를 누르면 새로운 팔레트가 생성됩니다.
이 툴의 멋진 점은 결과물이 하나만 나오는 것이 아니라는 점입니다. 레퍼런스 포인트만 조절하면 몇 가지 색채 조합을 얻을 수 있습니다. 또한 이미지를 업로드해 그 이미지에서 컬러 팔레트를 뽑을 수도 있습니다.


어도비 컬러 CC Adobe Color CC
어도비 컬러 CC는 본래 쿨러(Kuler)라는 이름으로 오랫동안 사용되었던 툴입니다. 웹 버전과 데스크톱 버전 모두 이용 가능합니다. 웹 버전을 이용하면 컬러 휠을 사용해 색채 조합을 만들 수 있습니다. 기존 이미지로 색채 조합을 만들 수도 있습니다.
쿨러 커뮤니티에서 ‘익스플로러(Explore)’ 섹션을 통해 수천 가지 색채 조합을 볼 수도 있고, 데스크톱 버전을 이용하면 색채 조합을 추출해 포토샵·일러스트레이터·인디자인에서 바로 사용할 수 있습니다.



팔레톤 Paletton
팔레톤은 어도비 컬러 CC와 유사한 툴입니다. 차이점은 5개의 톤만 사용 가능하다는 제약이 없어 색상을 추가할 수 있다는 점입니다.

3. 색채 접근성
시력 문제는 우리가 일반적으로 생각하는 것보다 훨씬 흔한 문제입니다. 전 세계적으로 2억 8,500만 명 이상이 시각 장애를 가지고 있습니다. 많은 사람에게 약하거나 중간 수준인 시각 장애가 있습니다. 여러분이 선택한 색채 조합이 시각 장애가 있는 유저에게도 접근성이 좋은지 반드시 확인해야 합니다.
웹AIM 컬러콘트라스트 체커 WebAIM ColorContrast Checker
어떤 컬러는 서로 잘 어울리는 반면 어떤 컬러는 서로 충돌하기도 합니다. 얼마나 많은 사이트가 AA테스트를 통과하지 못하는지 알면 깜짝 놀랄 겁니다. 그중 하나가 되지 맙시다! 특히 텍스트에 사용된 UI컬러의 컬러 명도 대비 접근성을 확인하는 것은 필수입니다.
웹AIM 컬러콘트라스트 체커를 사용해 색채 조합을 체크해보세요. 이 툴은 브라우저 기반의 툴로, 헥사 코드(hex code)로 컬러를 테스트해볼 수 있습니다.

쿨러스 Coolors
쿨러스로는 색맹을 위한 색채 조합 테스트도 할 수 있습니다. 인터페이스에서 컬러를 선택하기만 하면 됩니다. 모드를 ‘노멀(Normal)’에서 테스트하고자 하는 대상으로 전환합니다. 그러면 해당 시각장애를 가진 사람이 색채 조합을 어떻게 보는지 확인할 수 있습니다.



노커피 비전 시뮬레이터 NoCoffee Vision Simulator for Chrome
노커피 비전 시뮬레이터는 크롬 브라우저에서 볼 수 있는 모든 페이지를 색약, 색맹 혹은 저시력인 유저의 입장에서 시뮬레이션해볼 수 있습니다. 예를 들어 ‘색약·색맹(Color Deficiency)’으로 설정하고 ‘색맹(achromatopsia)’을 선택하면 그레이 스케일로 웹사이트가 보입니다.

마무리
위에서 언급한 툴들은 적절한 색채 조합을 찾는 작업을 쉽게 만들어 줄 것입니다. 훌륭한 색채 조합을 만드는 법을 배우는 가장 좋은 길은 연습을 많이 하는 것임을 기억하세요. 감사합니다.
원문: UX 컨설턴트 전민수의 브런치
함께 보면 좋은 UX 글
- 앱과 사이트에 쓸 수 있는 강렬하고 선명한 컬러
- UX 관점에서 보는 컬러 적용 23가지 사례
- 유저 인터페이스 제약에는 낮은 색상 대비를 이용하라
- 대비(Contrast) 효과 적용 UI 원칙
- Color Scheme Interface 4원칙
- 색상 디자인 적용 Tips
- UI 디자인에서 색상을 사용하는 방법
