좋은 이메일 디자인을 위한 가이드와 체크리스트

※ 이 글은 Campaign Monitor의 「The Really Good Guide to Email Design (+ Bonus Checklist)」를 저자의 허락을 받고 번역, 편집한 글입니다.
이 글의 저작권은 원문의 저작자에게 있으며 문맥을 고려하여 표현을 수정한 부분이 있습니다. 정확한 내용이 궁금하신 분은 원문을 읽어보시기를 추천합니다. 원문에는 Campaign Monitor의 기능을 소개하는 링크가 많이 포함되어있는데 글의 내용과 무관한 링크는 모두 생략했습니다.
- 보충 설명이 필요한 부분에는 주석을 달았습니다.
- 글이 꽤(?) 길고 여러 가지(또는 이런저런) 내용을 다루고 있습니다. 한 번에 다 읽기보다는 궁금한 게 있을 때 필요한 부분만 찾아 읽는 것을 추천합니다.

디자인도 멋지고 사람들도 미친듯이 클릭하는 이메일을 만들고 싶은가? Really Good Emails의 능력자들과 함께, 어떻게 하면 끝내주는 이메일을 만들 수 있는지에 대한 고민을 해결하기 위해, 당신의 이메일을 훨씬 더 멋지게 만들어줄 이메일 디자인 가이드와 체크리스트를 만들었다.
이 가이드는 이메일 캠페인의 각 요소에 대한 디자인 모범 사례를 다루고, 보너스 체크리스트도 제공할 것이다.
이메일 제목
전통적인 의미의 ‘디자인 요소’는 아니지만, 이메일 제목은 구독자가 이메일을 오픈하게 만들어서 이메일의 매력적인 디자인을 볼 수 있게 하는, 그래서 이메일의 인게이지먼트를 높이는 가장 중요한 요소 중 하나이다.
이것만은 기억하자. 대문자와 의미 없는 특수문자, 그리고 어떤 단어들은 지나치게 많이 사용하면, 스팸 필터에 걸려서 이메일의 도달률을 떨어뜨릴 수 있다. 대신 이런 단어들*을 사용해보자. *

제목은 길수록 좋다?
이메일 제목이 길다고 꼭 좋은 것은 아니다. 모바일 디바이스, 브라우저, 이메일 클라이언트 등 이메일을 읽는 환경이 매우 다양하다는 것을 명심하자.
Return Path의 데이터에 따르면, 이메일 제목의 길이는 65자 정도가 적당하다. 이메일 제목의 평균 글자 수보다 15자 많은 것이다. 41–50자의 이메일 제목의 비율이 가장 높지만, 오픈율은 61–70자*의 이메일 제목이 가장 높다고 한다.

이메일 제목에 심볼을 사용하는 것은 어떨까?
“천 마디 말보다 한 번 보는 게 더 낫다”는 말이 있다. 이모지를 설명하는 데 이것만큼 좋은 말이 없다. 이모지는 이메일 제목에 아주 많은 영향을 준다. 단어를 대체해서 시선을 사로잡는 매력을 더해줄 뿐만 아니라 이메일의 오픈율을 높여준다. Experian의 리포트에 따르면 이메일 제목에 이모지를 사용한 브랜드의 56%가, 그렇지 않은 경우보다 오픈율이 더 높았다고 한다. 이모지는 👍이다.

이모지를 사용할 때 주의할 것들
이메일 클라이언트에서 이모지를 지원하지 않는다면 이모지 대신 “☐”가 표시될 것이다.
특히 Gmail에서는 이모지를 사용할 때 꼭 고려해야할 것들이 있다. Gmail에서는 이메일 제목에 포함된 이모지가, 받은편지함 목록에서 볼 때와 이메일을 열어서 본문에서 볼 때 다르게 표시된다. 받은편지함 목록에서는 안드로이드 버전의 이모지를 사용하고 이메일을 열어서 본문에서 볼 때는 구글의 자체적인 이모지 스타일을 사용하기 때문이다. 기본적으론 별 차이가 없지만, 두 가지 버전이 동일한 감정을 표현하는지 테스트해 볼 필요는 있다.
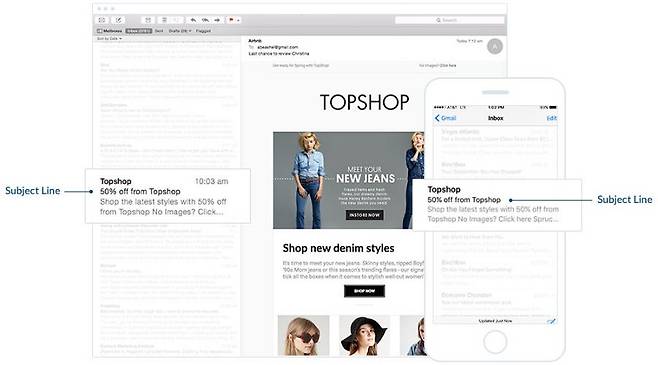
미리보기 텍스트
미리보기 텍스트는 받은편지함 목록과 이메일 본문에 표시될 수 있다. 이메일 본문의 길이를 낭비하고 싶지 않다면, 받은편지함 목록에만 표시할 수도 있다.
미리보기 텍스트는 이메일 제목에 맥락과 의미를 더하고 오픈율을 높이는 데 도움을 줄 수 있다. 가능한 짧게 쓰는 게 좋고(40–70자 이내) 명료해야 한다. 미리보기 텍스트를 보고 이 이메일을 왜 열어봐야 하는지 알 수 있게 해야 한다. 이메일 제목과 미리보기 텍스트는 상호보완적이어야 한다.

개인화
개인화된 제목을 사용한 이메일은 그렇지 않은 이메일보다 오픈될 확률이 26% 높다. 단순히 제목에 이름을 넣는 것 이상으로, 다른 다양한 데이터를 활용하면 메시지의 관련성을 극대화할 수 있다.

각 구독자마다 이메일을 개인화하는 완벽한 방법은, 회사 이름, 최근 구매한 상품에 대한 내용, 그리고 다른 다양한 정보를 제목이나 본문에 넣는 것이다. 하지만 이메일 개인화를 정말 잘 하려면 단순히 제목이나 본문에 이름을 넣는 것 이상이 필요하다. 받는 사람의 정보를 잘 활용하면 이메일을 완전히 변화시킬 수 있다.
이메일은 대량발송하는 것이라는 생각은 버리자. 이메일은 1:1 메시지이고, 받는 사람마다 최적화된 맞춤형 메시지를 발송하는 것이다.
맥락 기반의 마케팅*
맥락 기반의 마케팅(Contextual Marketing)은 인기 있는 용어가 되어가고 있다. 맥락 기반의 마케팅은, 여러 사람에게 한 가지 메시지로 발송하는 것이 아니라 이메일이 1:1 인게이지먼트로 동작하게 만드는 데 집중한다. 각 구독자에게 최적화된 맞춤형 이메일을 발송하여 더 높은 인게이지먼트를 유도하는 것이다.
Spotify의 이메일은 맥락에 기반한 마케팅의 좋은 사례이다. Spotify는 연말마다 이메일을 발송하는데, 이 이메일은 각 구독자가 자신이 가장 어떤 음악을 가장 많이 재생했는지와 자신의 팬 랭킹(특정 아티스트에 대한 음악 재생 수로 사용자 랭킹 매기는 것)을 알려준다.

이메일이 정말 나만을 위해 작성된 것처럼 느껴지게 만든다면, 인게이지먼트가 더 높아지고 구독자와의 관계가 더 깊어질 뿐만 아니라, 이메일을 받아보고 열어보는 것에 더 흥미를 느끼게 할 수 있다.
동적 콘텐츠
이메일 개인화를 본격적으로 시도해보고 싶다면, 이메일 콘텐츠를 동적으로 바뀌게 만듦으로써 이메일을 더 관련성 있고 매력적으로 느껴지게 만들 수 있다.
가장 보편적인 활용 사례 중 하나는, 남성 구독자에게는 남성복과 관련된 콘텐츠를 제공하고 여성 구독자에게는 여성복과 관련된 콘텐츠를 제공하는 것이다. 아디다스가 이걸 이메일에 어떻게 적용했는지 확인해보자.

레이아웃
이메일 레이아웃은 가장 먼저 어디를 먼저 봐야하는지, 그리고 그다음에는 어디를 봐야 하는지 쉽게 이해할 수 있게 도와야 한다. 주의를 집중하게 만드는 큼직한 헤드라인 텍스트와 이미지들로 구성된 논리적인 계층 구조를 사용하여, 이메일을 빠르게 훝어볼 수 있어야 한다. 공간을 분할하여 콘텐츠 덩어리를 만들어내는 레이아웃을 사용해보자.
역삼각형 모델
우리는 역삼각형 모델의 추종자이다. 역삼각형 모델은 본질적으로 이메일 본문의 구성 요소들(헤더, 이미지, 버튼 등)이 조합된 프레임워크인데, 보는 사람을 끌어들이고 캠페인의 핵심 메시지를 전달하고 클릭을 하게 만든다.

화면 하단에 위치한 CTA 버튼으로 시선이 가도록 함으로써, 클릭을 통해 목표했던 곳으로 더 많이 이동하게 만들 수 있다. 그래서 브랜드 인지도를 높이고 웹 트래픽을 높이고, 궁극적으로는 판매량을 높일 수 있다.
지그재그 모델
또 다른 효과적인 디자인 그리드는 각진 지그재그 레이아웃이다. 그래픽 디자이너인 Mary Stribley는 “각진 레이아웃은 시선을 사로잡을 뿐만 아니라 수많은 정보와 이미지를 정돈된 형태로 배치하기에 효과적이다”라고 말했다.
이미지 또는 색상 블록으로 화면을 사선 분할하여, 이메일의 내용을 각 단계별로 읽도록 유도할 수 있다. 이렇게 하면 시각적인 즐거움을 줄 수 있을 뿐만 아니라 각 섹션을 명확하게 구분함으로써 가독성도 높일 수 있다.


1단 레이아웃
1단 레이아웃은 데스크톱과 모바일에서 모두 훌륭하게 작동한다. 모바일을 우선 고려한 디자인이긴 하지만, 데스크톱에서도 대부분 문제없이 — 이미지가 리사이징 된 상태로 — 표시된다. 이메일에서 어떤 정보가 중요한지, 그리고 어떤 행동이 요구되는지 명확하게 해준다.

가로폭
이메일이 모든 이메일 클라이언트에서 문제없이 표시되게 하려면, 가로폭을 640px보다 작게 해야 한다. 가로폭이 640px보다 큰 경우, Gmail에서 바깥 여백의 배경색이 표시되지 않는다(브라우저 창의 가로폭을 1200px 이상으로 키우면 표시된다). 가로폭을 600px로 하는 것을 추천한다.
이메일 클라이언트는 이메일을 화면 전체 가로폭에 맞춰 표시하지 않는다. 남는 공간에 광고를 표시하기도 하고, 내비게이션이나 메뉴를 표시하기도 한다. 이메일이 실제로 활용할 수 있는 공간은 제한되어 있다.
이미지
이메일에서 이미지를 사용할 때 몇 가지 꼭 기억해야 하는 것이 있다.
- 크기 — 이메일의 가로폭은 대부분 600–640px이다. 하지만 고해상도 화면에서도 이미지가 선명하게 표시되게 하려면, 2배 크기의 이미지(즉 1200px)를 사용하되 이미지 속성이나 CSS에서 적절한 크기로 표시되도록 설정해야 한다.
- 용량 — 이메일에서의 파일 용량에 대한 것을 간과하기 쉽지만, 이미지 파일의 용량은 꼭 최적화해야 한다. 이메일의 50% 이상이 모바일에서 읽혀지기 때문에 용량 최적화는 더욱 중요하다. 이메일의 용량이 클수록 모바일 사용자가 이메일을 열어보고 읽기 위해 더 많은 시간이 필요하다. TinyPng.com와 같은 서비스를 사용하면 이미지 용량을 쉽게 최적화할 수 있다.
- 대체텍스트 — 이미지를 제대로 불러올 수 없거나 전송 과정에서 뭔가 잘못된 경우, 대체텍스트가 이미지 대신 표시된다. 대체텍스트는 많은 이메일마케터들이 간과하는 것 중 하나이다. 이미지 안에 텍스트가 포함되어있다면 그 텍스트를 대체텍스트로 사용하면 된다. 그렇게 하면 이미지를 불러올 수 없더라도 텍스트는 표시될 것이다. 대체텍스트는 이메일의 웹 접근성 차원에서도 필요하다.
- 이미지는 이메일을 보완하는 수단이다 — 이메일을 여러 개의 이미지로만 구성해서는 안 된다. 이미지는 이메일과 메시지에 추가되는 것이지 메시지 자체가 될 수 없다. 이를 확인하는 쉬운 방법은 이메일에서 이미지를 제거해보는 것이다. 그래도 이메일이 읽혀지는가? 메시지가 여전히 명확한가? Email Monks는 이메일에서의 이미지와 텍스트의 적절한 비율에 대한 가이드를 제공한다.
- 스톡 이미지 — 스톡 이미지는 종종 읽는 사람이 메시지에서 벗어나게 만들기도 한다. 이미지가 브랜드와 진실성을 해쳐서는 안 된다. 이메일 캠페인만을 위한 이미지를 확보할 기회가 있다면 시간을 충분히 투자해보자. 그렇지 않다면, stocksy.com 같은 유료 사이트나 deathtothestockphoto.com 같은 무료 사이트를 활용해보자. 몇 가지 참고할만한 사이트가 더 있다.
이미지와 대체텍스트
대체텍스트는 쉽게 말하면 이미지가 표시될 때 그것을 대체하기 위해 함께 제공되는 텍스트이다. 이미지가 표시되지 않는 상황을 대비하여 이미지가 무엇을 표현하는지 설명하는, 일종의 예비 텍스트라고 생각하면 된다. 많은 마케터들은 대체텍스트를 고려하지 않아 발생하는 문제를 겪고 나서야 대체텍스트에 대해 알게 된다. 그런 사람이 되지는 말자.
아래 예에서 확인할 수 있듯이, 이메일에서 이미지 표시를 차단한 경우, 이미지가 깨진 것처럼 보여지거나 빨간색 X 상자가 표시된다. 이때 대체텍스트는 그 위치에 표시될 이미지에 대한 약간의 정보를 제공함으로써, 구독자가 이메일의 이미지 표시를 허용하도록 유도한다.

대체텍스트에 대해 더 자세히 알고 싶다면 이 디자인 가이드를 참고하거나 Litmus의 글을 참고해보자.
웹폰트 + 폴백
이메일마케팅을 하면서, 가능한 경우 웹폰트를 사용하는 것이 가장 좋지만, 모든 이메일 클라이언트가 웹폰트를 지원하지는 않는다는 것을 꼭 명심해야 한다.
아래 사례는 @import와 @fontcace를 활용하여 Clobber, Gotham Book, Gotham Medium, Montserrat이라는 폰트를 이메일 본문에 사용했다.

구글 폰트는 이메일에서 웹폰트를 추가하기 위한 훌륭한 리소스이다. 다양한 디바이스에서 높은 가독성을 유지하고 이메일과 웹사이트의 일관된 브랜드 경험을 제공하기 위해, 웹폰트를 활용하여 이미지에 포함된 텍스트가 아닌 실제 텍스트를 사용하는 것이 좋다.
@import
family=Open+Sans @import를 통한 웹폰트 사용은 IE 11과 안드로이드 2.3을 사용하는 AOL 메일에서 지원되지 않는다.
@font-face
@font-face는 웹폰트를 직접 불러오는 방법이라고 생각하면 된다. 불러올 웹폰트의 형식을 선택할 수 있기 때문에 웹폰트를 소스에서 직접 불러오는 것이 더 안정적일 수 있다.
웹폰트가 지원되지 않는 경우 대신 표시할 폴백 폰트를 설정할 수 있다. 폴백을 설정할 때는 “웹 세이프 폰트*”를 사용해야 하는 것을 기억하자. Calibri와 같은 시스템 폰트는 항상 모든 클라이언트에서 지원되는 것은 아니다.

각 이메일 클라이언트에는 웹폰트를 대체하기 위해 선호되거나 기본값으로 지정된 폰트가 있다. 대표적이 3개 이메일 클라이언트의 기본 폰트는 다음과 같다.
- Apple Mail = Helvetica
- Gmail = Arial
- Microsoft Outlook = Times New Roman
아웃룩은 좀 특이하다. 아웃룩에서는 웹폰트를 불러오지 못했을 때, 폴백 폰트를 무시하고 무조건 Times New Roman으로 대체한다. 이런 경우에는 아래 CSS를 이메일에 넣으면 된다.
<! — [if mso]>
<style type=”text/css”>
body, table, td, p, li, a {font-family: Arial, Helvetica, sans-serif !important;}
</style>
<![endif] →
p, li, a 등 뿐만 아니라 다른 요소도 CSS에 추가하면 Times New Roman으로 대체되지 않게 할 수 있다.
이메일에서 웹폰트를 사용하는 방법을 더 자세히 알고 싶다면 이 가이드를 확인해보자.
여백
여백은 이메일 본문의 문단, 이미지, CTA 버튼 주변의 빈 공간을 의미한다. 이메일의 구성요소 주변에 충분한 여백을 넣으면 구성요소들끼리 시작적으로 구분되기 때문에 더 많은 클릭을 유도하고 독자의 주의를 집중시키는 데 도움이 된다. 또한 이메일의 가독성을 높이고 컨텐츠의 흐름에 따라 시선이 이동할 수 있게 해준다. 카피 문구와 CTA 버튼이 각각 눈에 잘 띄도록 구분되면서도 이 둘이 서로 연결된 것으로 느껴질 수 있을 만큼 적절한 간격을 사용해야 한다.
모바일 최적화
이메일을 모바일에서 열어보는 비율은 해마다 계속 높아지고 있다. 가장 최근 통계에 따르면 이메일 오픈의 68% 이상이 모바일에서 발생한다고 한다. 이메일을 모바일에 최적화하는 건 어렵지 않다.
- 모바일에 최적화된 템플릿을 사용한다.
- 이메일 제목을 짧게 유지한다.
- 미리보기 텍스트를 사용한다.
- 본문 텍스트의 양을 최소화한다.
- 명확하고 클릭하기 쉬운 CTA 버튼을 사용한다 (MIT의 최근 연구에 따르면, 성인의 검지손가락 평균 크기는 1.6cm에서 2cm 사이이다. 이를 모바일 디바이스 환경에 맞게 환산하면 45 x 45px에서 57 x 57px 사이이다.)
- 본문 텍스트 크기를 키운다. (모바일에서는 16px이 좋다.)
- 이미지가 너무 작거나 모바일에서 보기 어렵지 않은지 확인한다.
모바일 이메일 코딩
모바일 환경을 고려한 이메일 코딩에는 두 가지 접근 방식이 있다. 반응형(responsive)과 하이브리드(hybrid)이다.
A. 반응형(Responsive)
반응형은 작은 크기의 화면에서 이메일을 표시할 때 스타일을 재정의하기 위해 미디어 쿼리와 CSS를 사용한다.
.responsive-table {
display: block;
width: 100% !important;
}
.responsive-image {
height: auto;
max-width: 100% !important;
}
}
B. 하이브리드(Hybrid)
하이브리드는 반응형보다 좀 더 복잡한 방법으로, 화면 크기에 따라 줄어들거나 늘어나는 유동적인 레이아웃을 사용한다. 또한, 미디어 쿼리를 사용하지 않기 때문에 이를 지원하지 않는 이메일 클라이언트에서도 반응형으로 동작한다는 큰 장점이 있다.
CTA 버튼
다음의 세 가지 측면을 함께 고려하면 유효한 전환을 발생시키는 이상적인 CTA 버튼을 만들 수 있다.
- 문구 — 구체적이고 독자가 얻는 혜택에 집중하여 작성한다
- 디자인 — 눈에 잘 띄고 크기가 적당하며 주위에 여백이 있어야 한다
- 위치 — CTA 버튼의 이상적인 위치는 제공하는 내용의 복잡성에 따라 다르다. 내용이 복잡하다면 CTA 버튼 앞에 충분한 설명이 필요할 수 있다.
내용의 중요도에 따라 서로 다른 버튼 유형을 사용하는 것이 좋다. 예를 들어, 중요한 CTA 버튼에는 오렌지 색 배경과 하얀색 텍스트를 사용하고, 그 외의 CTA 버튼에는 연회색 배경과 어더운 텍스트를 사용하는 것이다. 하지만, CTA 버튼의 수를 최소화하는 것도 중요하다. 독자가 클릭했으면 하는 것에 집중하고 그 외의 불필요
- 크기 — 독자가 모바일 환경에서 탭할 수 있도록 버튼 크기를 충분히 크기 만들어라. 보통 높이가 50px은 되어야 한다.
- 색상 — 대부분의 브랜드들은 브랜드 색상을 버튼에 사용하여, 배경 색상이나 주변의 다른 영역과 대비시킨다. 커서를 올렸을 때 버튼 색상을 바꾸는 호버 효과(hover effect)를 많은 이메일 클라이언트가 지원하고 있고 점점 더 많이 사용되고 있다.
- 버튼 수 — 이메일에서의 버튼의 수는 이메일에서 얼마나 많은 행동을 할 수 있는지에 따라 정해진다. 쇼핑몰에서는 여러개의 상품을 소개하면서 각 상품마다 버튼을 제공할 수 있다. 아니면 가장 중요한 메시지 하나에 집중하여 하나의 버튼만 제공할 수도 있다.
- 문구 — 버튼은 독자의 행동을 유도하기 위한 것이다. 따라서 행동을 유도할 수 있는 능동형 동사가 일반적으로 사용된다.
많은 이메일 클라이언트가 기본적으로 이미지 표시를 차단하기 때문에 이미지로 된 버튼을 사용하는 것은 바람직하지 않다. “만능 버튼(bulletproof button)”(간단한 HTML, CSS 코드 스니펫)을 사용하면 이미지가 표시되지 않더라도 버튼이 표시되게 할 수 있다. 이 툴을 사용해서 만들 수도 있다.
링크
이메일에 있는 모든 링크가 모바일과 데스크톱에서 잘 열리는지 확인해봐야 한다. 그리고 의도한 페이지로 잘 이동하는지, 추적을 위한 UTM 정보가 달려있는지, 클릭할 수 있는 링크라는 것이 잘 표현됐는지, 이메일 브라우저에서 링크의 색상을 변경하지는 않는지 확인해보자.
이메일에 날짜 표기가 있다면 그 부분도 확인해봐야 한다. 따로 링크를 하지 않았더라도, Gmail과 Apple 메일은 날짜 표기에 자동으로 클릭할 수 있는 링크를 추가한다. 이를 피하고 날짜 표기도 일반 텍스트처럼 표시되게 하려면 CSS로 링크 스타일을 따로 지정해야 한다.
Apple 메일에서 링크가 파란색으로 표시되는 것을 막으려면 CSS에 아래 정의를 추가한다.
color: inherit !important;
text-decoration: none !important;
font-size: inherit !important;
font-family: inherit !important;
font-weight: inherit !important;
line-height: inherit !important;
}
동영상
이메일에서 동영상을 사용할 때 동영상이 이메일에서 바로 재생될 것이라고 생각하기 쉽다. 하지만 그것은 거의 불가능한 일인데, Gmail, 아웃룩, 썬더버드 등 대부분의 이메일 클라이언트가 기술적으로 이메일에서의 동영상 재생을 지원하지 않기 때문이다.
절반 이상의 이메일 클라이언트가 지원하는 HTML5를 사용하면 이메일 안에 동영상을 삽입할 수 있다. 많은 이메일마케팅 서비스가 이미지 위에 재생 버튼을 표시하고 동영상 원본으로 링크하는 방식으로 동영상 재생을 지원하기도 한다. 움직이는 GIF를 사용하는 것도 좋은 방법이다.
GIF
이메일에 동영상 콘텐츠를 넣고 싶다면, 움직이는 GIF를 동영상 대신 활용하는 것도 좋은 방법이다.
움직이는 GIF는 길이가 길고 색상이 많을수록 용량이 커질 수 있다. 용량을 작게 유지하려면, 움직임이 꼭 필요한 부분만 GIF로 만들고, 가능한 짧게 만들고, 색상을 효율적으로 사용하자.
GIF 파일 용량은 가능하다면 1MB에 가깝게 만드는 것이 좋다. 1MB보다 작다면 더할 나위 없다. 조금 넘어가는 것은 괜찮다.
문체
어떤 문체가 가장 효과적인지 알려면 구독자를 이해해야 한다. 어떤 구독자는 격식을 갖춘 문체를 좋아할 수도 있고 어떤 구독자는 좀 더 친근한 문체를 좋아할 수도 있다. 비속어를 사용하는 것도 괜찮을 수 있다. (물론 정말 괜찮을지 100% 확신이 없다면 이 내용은 무시해라.) 브랜드에 충실하고 이메일의 핵심요소를 잘 최적화한다면, 높은 성과를 내는 이메일 캠페인 글쓰기도 어려운 일은 아니다.
맞춤법
항상 적어도 두 명에게 테스트 메일을 발송해서 이메일 전체를 검수받아보자. 제3자의 눈으로 오탈자, 문법 오류, 그 외의 자잘한 실수를 찾아낼 수 있다. 이 체크리스트를 활용하면 발송 전에 일반적인 오류를 피할 수 있다.
A/B 테스트
A/B 테스트는 이메일의 여러 구성요소에 적용될 수 있지만, 이메일 제목이 가장 인기 있고 테스트하기도 쉽다. 대부분의 이메일마케팅 서비스는 A/B 테스트를 정말 간편하게 만들어서 서비스 기능의 일부로 제공한다.

이메일 제목에서 테스트해보면 좋은 것들은 다음과 같다.
- 길이 — 짧은 제목과 긴 제목을 테스트해보자 (마케팅 업계에서 끝나지 않는 논쟁거리이기도 하다)
- 주제 — 두 개의 완전히 다른 주제로 제목을 만들어서 테스트해보자. 구독자가 어떤 콘텐츠에 관심이 많은지 확인할 수 있다
- 개인화 — 이메일 제목에 개인화 기능을 사용해보자. 예를 들면 이메일 제목에 구독자 이름을 넣었을 때 반응이 더 좋아지는지 확인할 수 있다
- 프로모션 — 어떤 프로모션이 — 예를 들면 “무료 배송”과 “15% 할인” 중 — 더 효과가 좋은지 확인해보자.
CoSchedule이 어떤 이메일 제목이 효과가 좋은지 찾아내기 위해 이메일 제목에서 A/B 테스트를 어떻게 체계적으로 활용하는지 확인해보자. A/B 테스트 가이드도 확인해보자.
푸터
A. 법 규제
국제으로 통용되는 규제를 준수하기 위해, 이메일에 발송하는 회사의 주소와 수신 거부 링크를 포함시켜야 한다. 메시지 성격에 따라 사내 법무팀이 이메일이 약관과 같은 다른 정보를 포함시키기를 요구할 수도 있다. 권리를 보호하기 위해 필요한 것들을 모두 갖추었는지 항상 변호사나 법무 담당자에게 확인받는 것이 좋다.
B. SNS 링크
이메일에서 클릭해서 유입되는 비율이 크지 않더라도, 당신의 회사의 소식을 접할 수 있는 다른 채널을 소개하는 것은 항상 중요하다. SNS 채널들은, 이메일이 달성할 수 없는 고유의 목적을 갖고 있다. 그중 가장 적극적으로 활용하는 채널 하나를 선택하자(모든 SNS 채널을 이메일에 노출할 필요는 없다). SNS 아이콘은 브랜드 또는 이메일의 다른 부분과 잘 어울리는 것을 사용하는 것이 좋다. SNS 공유 링크와 SNS 페이지 링크를 구분해서 사용하는 것을 잊지 말자.
앱 링크
앱이 있다면 이메일에 앱 다운로드 링크를 넣는 것도 고려해보자.
추천 링크
당신의 제품이나 서비스가 입소문이 나기를 원한다면, 인센티브를 제공하는 추천 링크를 추가해보자. 특히 트랜잭셔널 이메일*에서 활용하기 좋다.
고객지원
구독자가 문의 사항이 있을 때 연락할 수 있는 고객지원 링크를 넣자. 이메일에 대한 피드백도 요청해보자. 만약 회신을 받을 수 없는 이메일 주소 — noreply@domain.com — 를 사용한다면 구독자가 당신에게 연락할 수 있는 정확한 방법을 안내해야 한다. 고객지원에 신경 쓰고 있다는 것을 보여주고 고객이 자신의 경험을 공유할 수 있는 기회를 제공해보자.
보너스: 이메일 디자인 체크리스트
이 글에 포함된 팁들을 바탕으로 이메일을 발송하기 전에 참고할 수 있는 이메일 디자인 체크리스트로 만들었다.

마치며
이 가이드의 팁들과 체크리스트를 따른다면 좋은 이메일 디자인을 쉽게 할 수 있다. 더 많은 유용한 이메일 마케팅 디자인 팁이 필요하다면 Campaign Monitor와 Really Good Emails의 자료들을 참고해보자.
원문: Hoyeol Im의 미디엄
